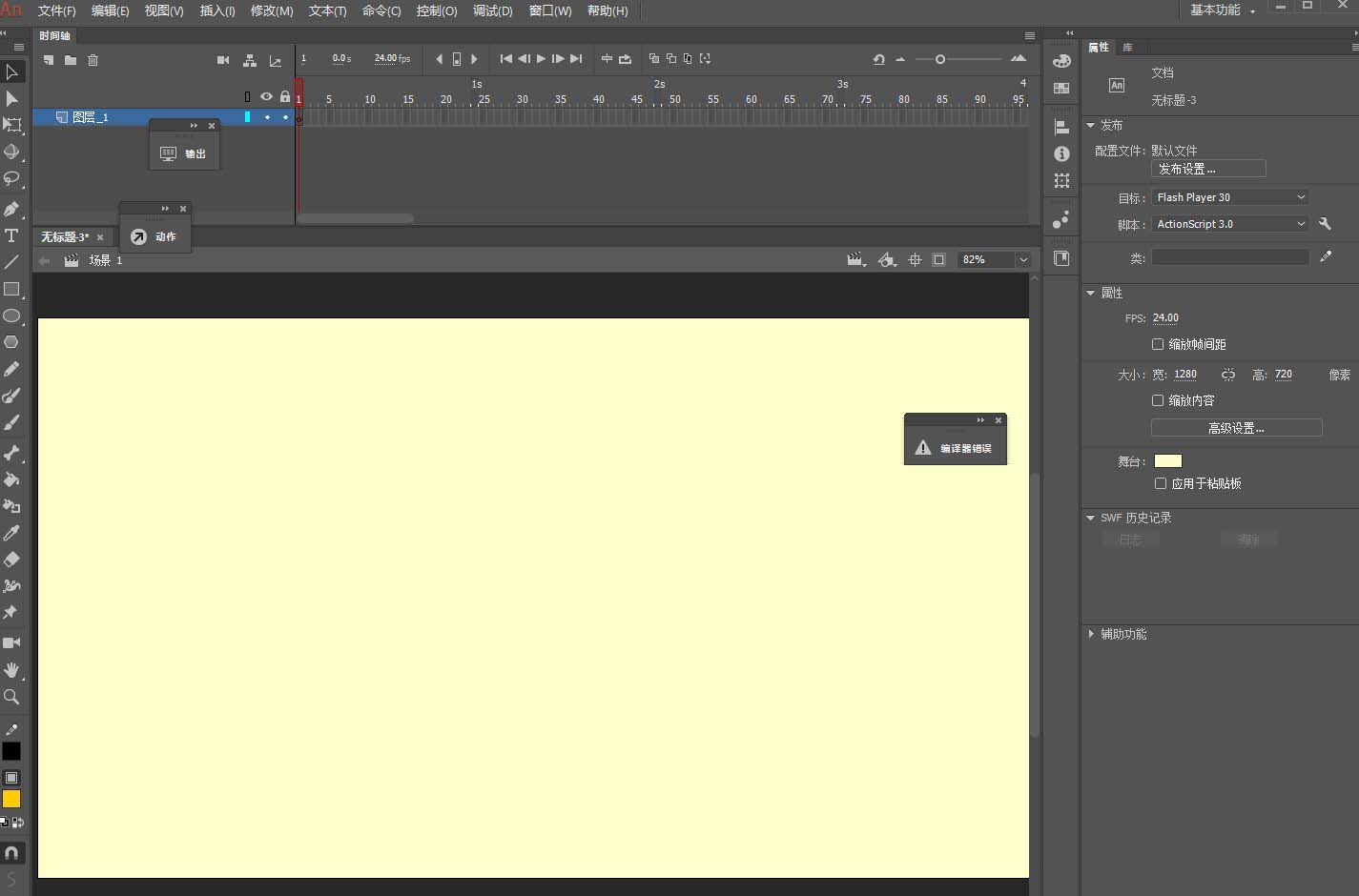
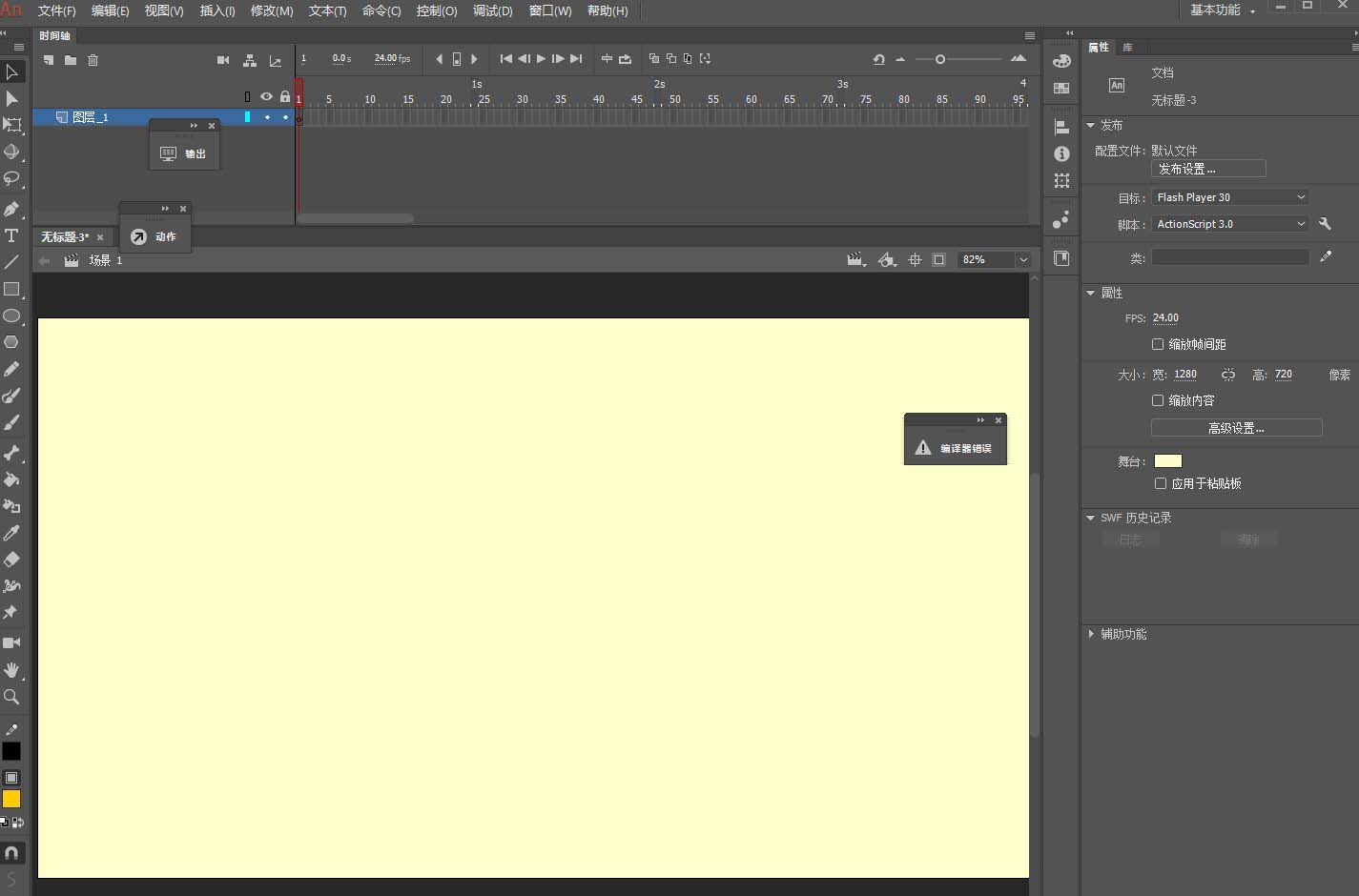
打開Animate軟件�,因為要制作動畫,所以選擇Actionscript3.0文檔

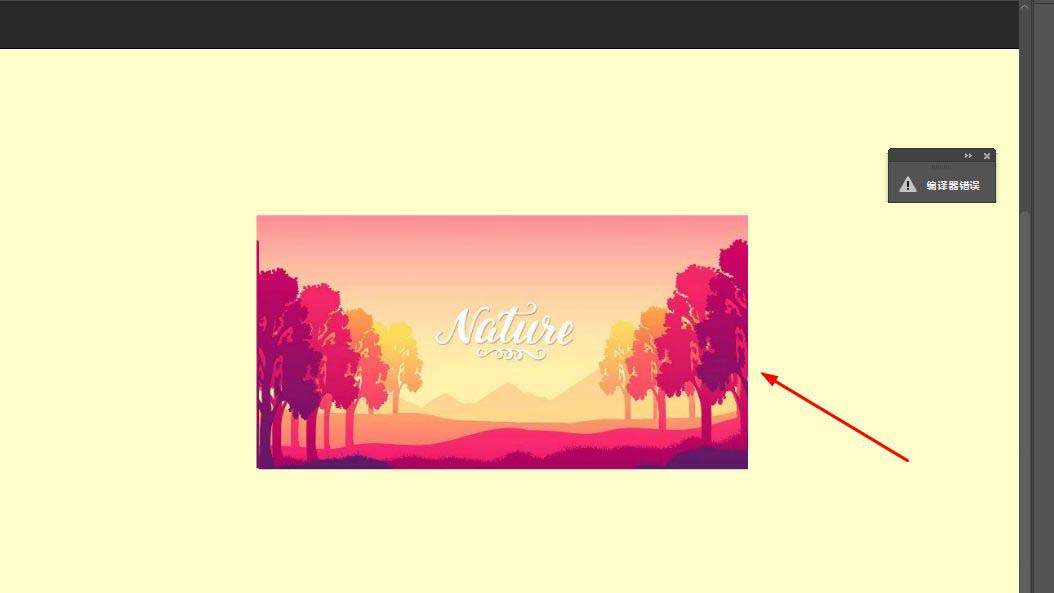
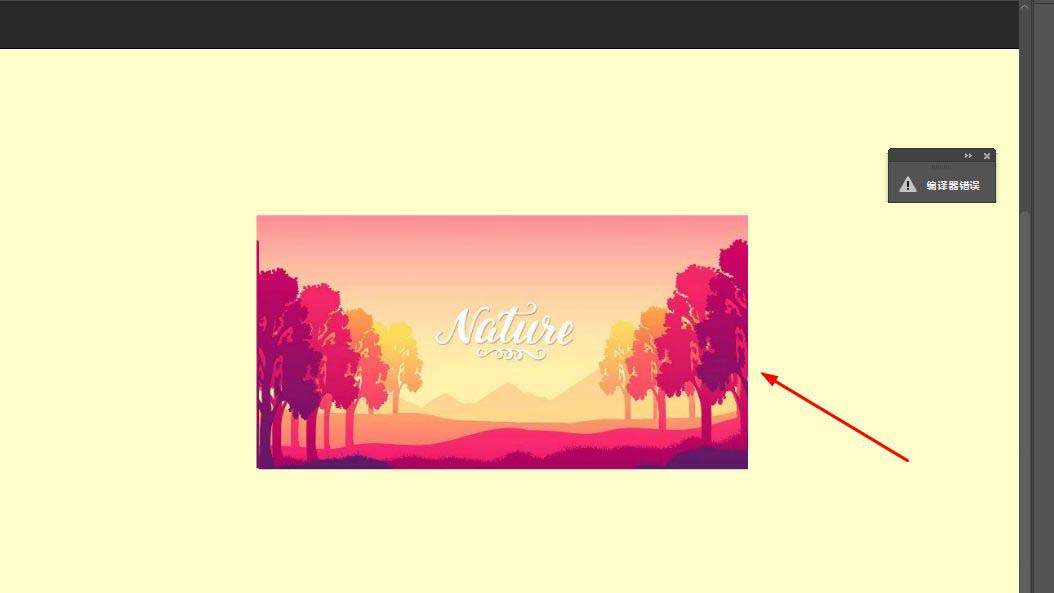
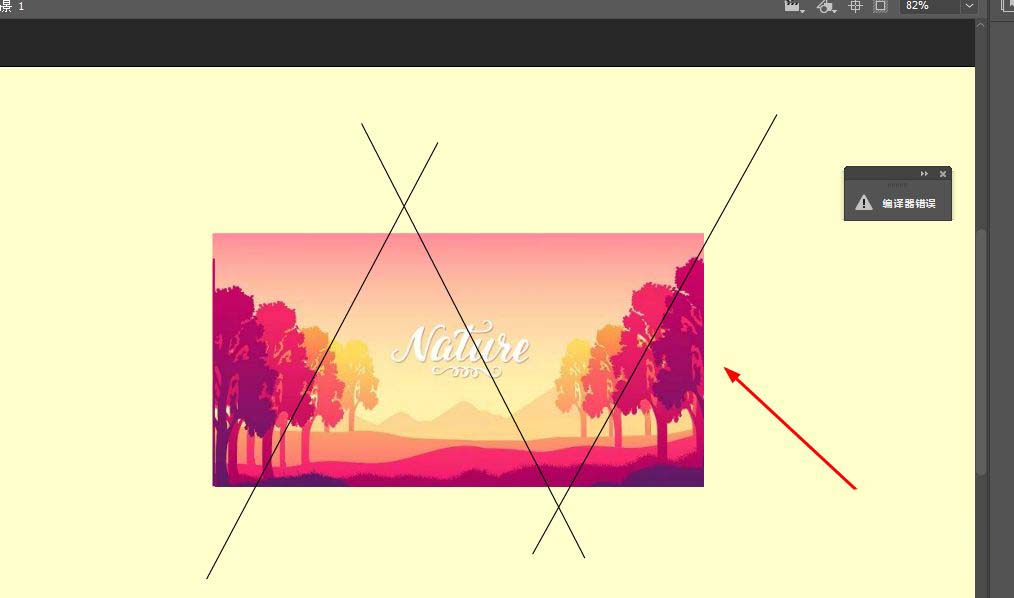
將圖片導入到舞臺中�,如圖

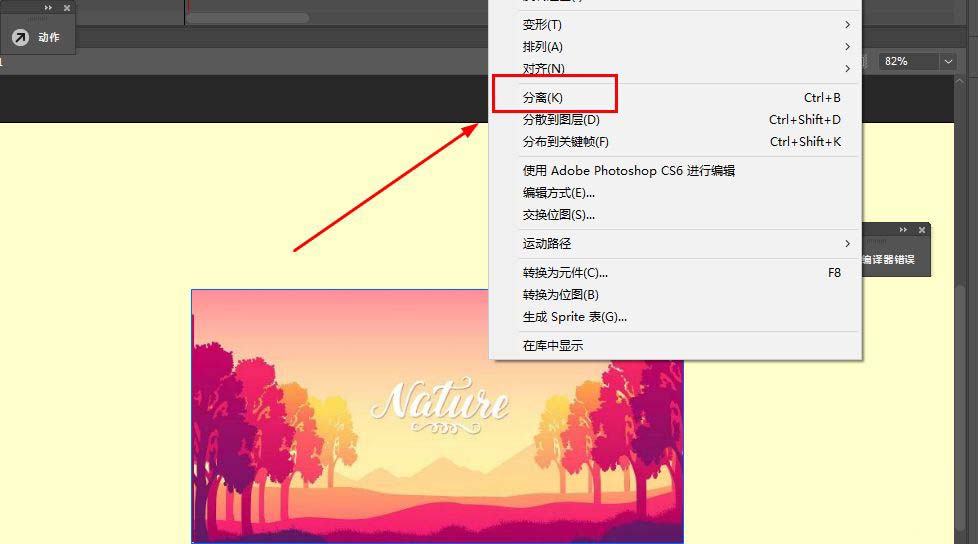
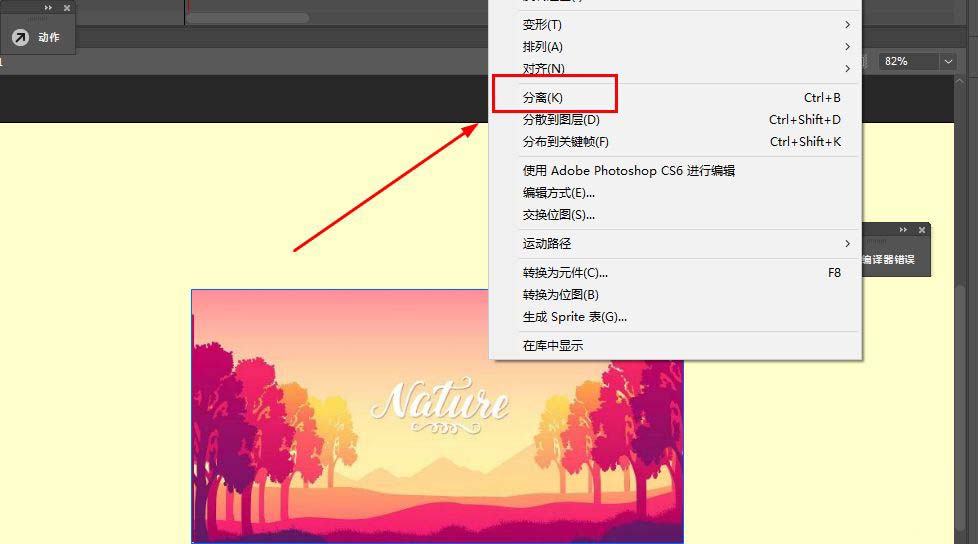
使用鼠標右鍵單擊圖片,在菜單中選擇分離�,也可以使用ctrl+b

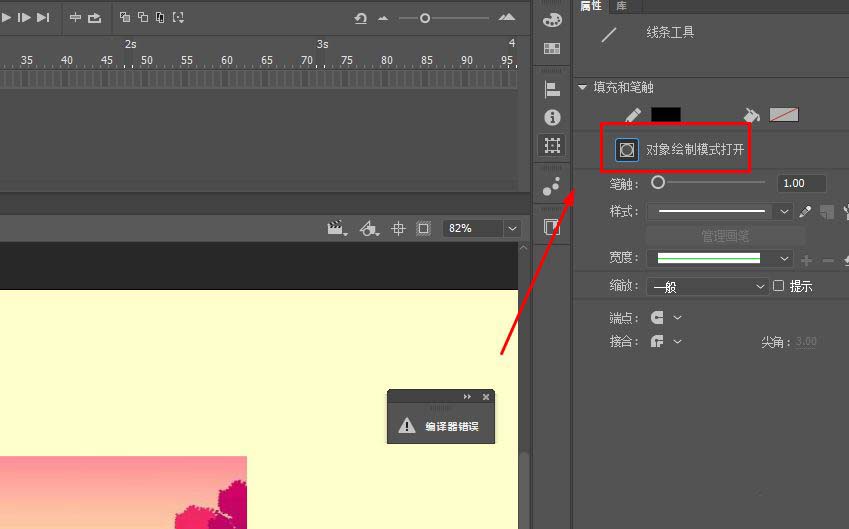
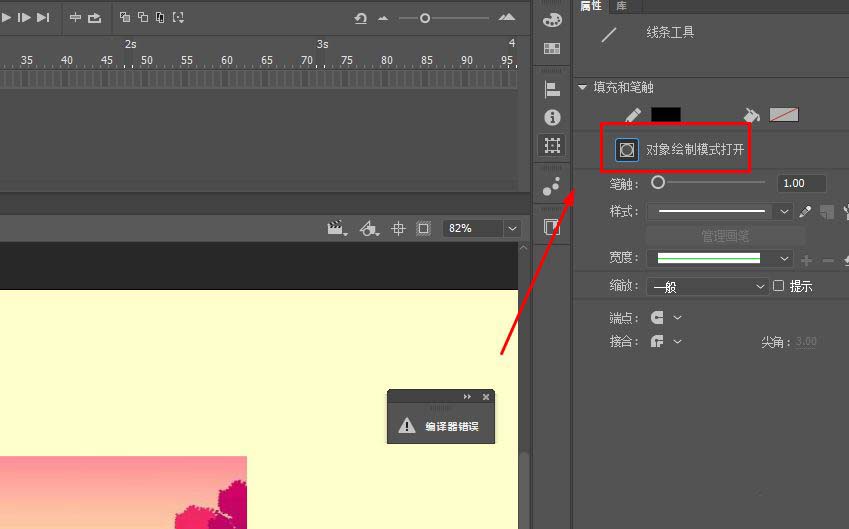
在工具欄中找到線條工具,設(shè)置打開對象模式

在圖片上繪制線條����,如圖

全選所有的線條,同樣分離

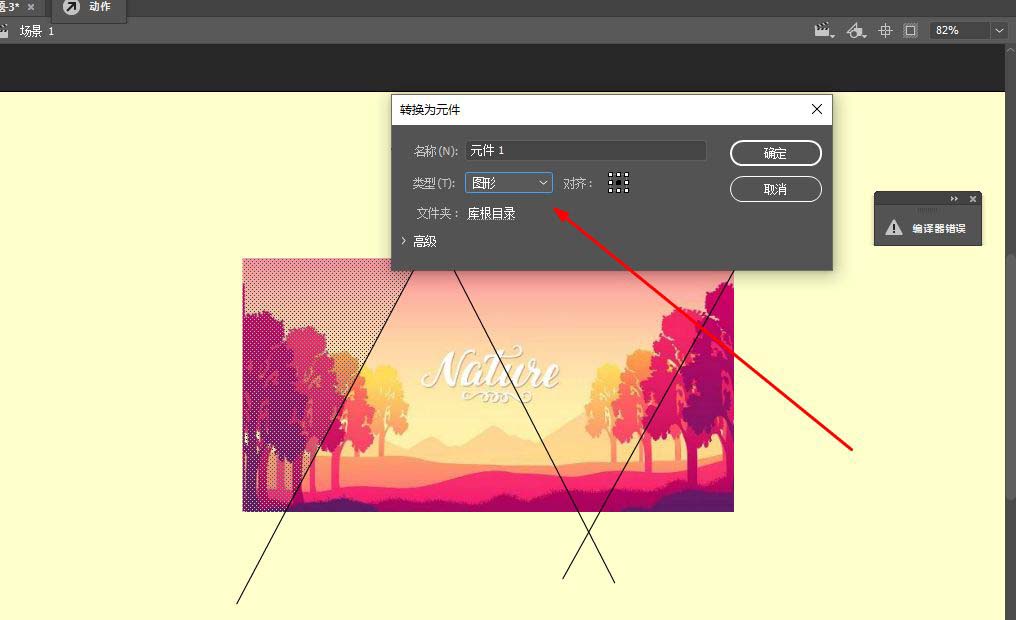
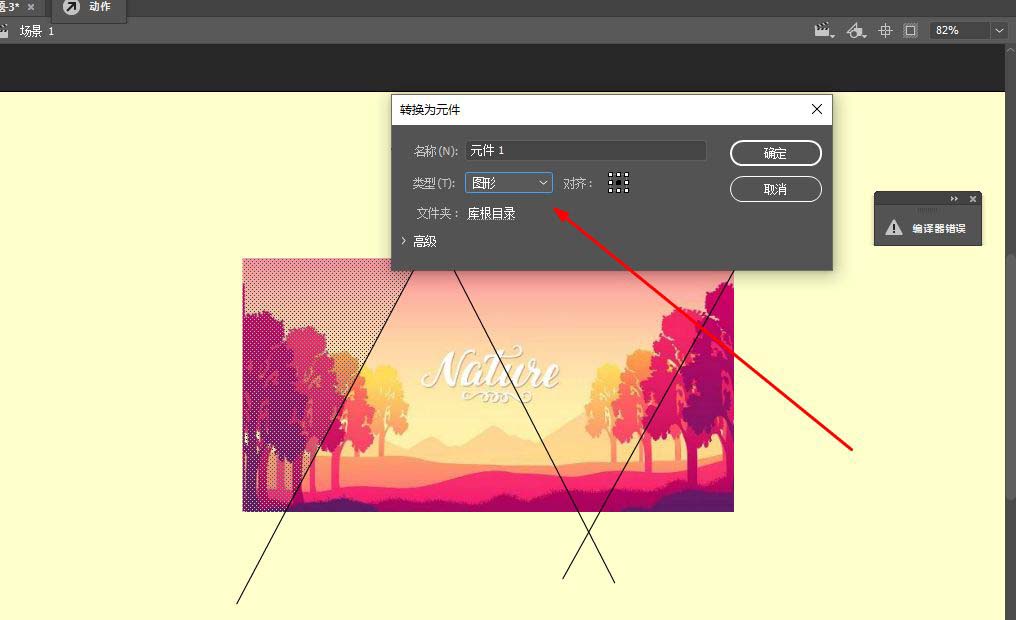
分別將圖塊轉(zhuǎn)換為元件��,這里選擇圖形元件

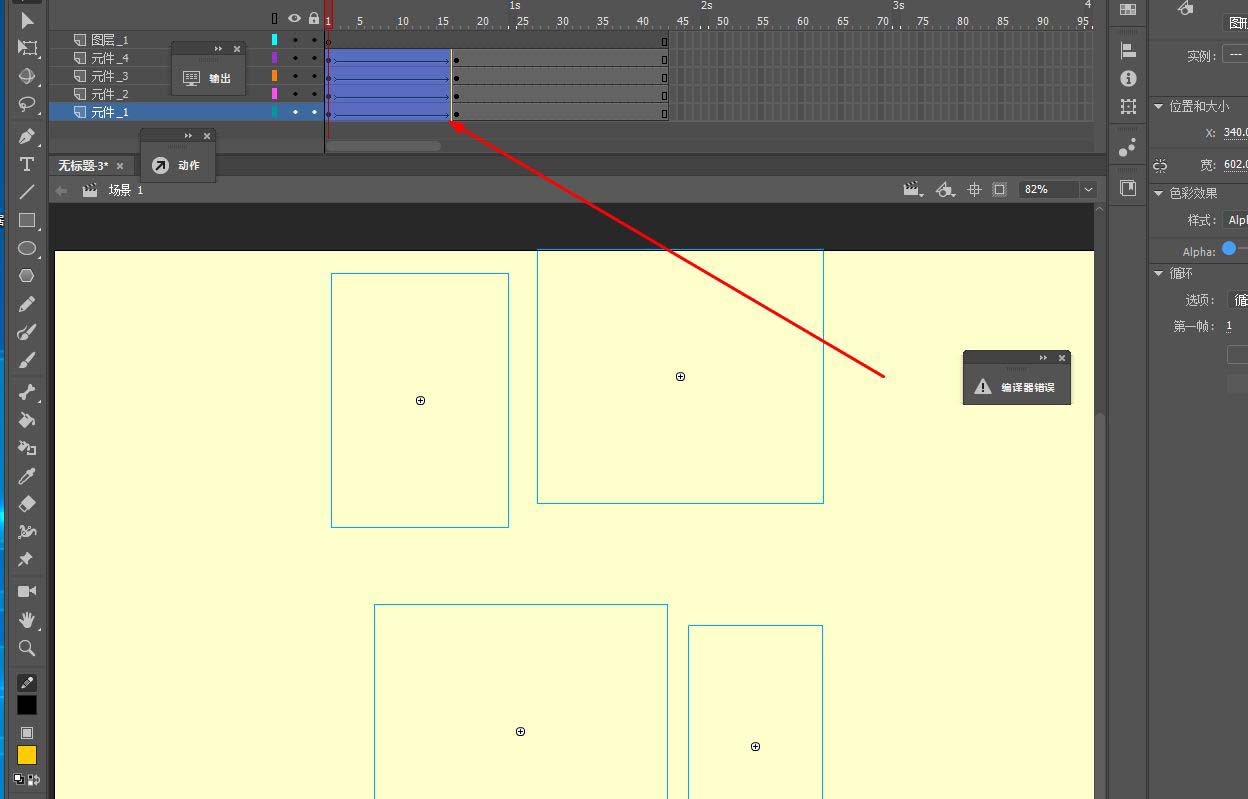
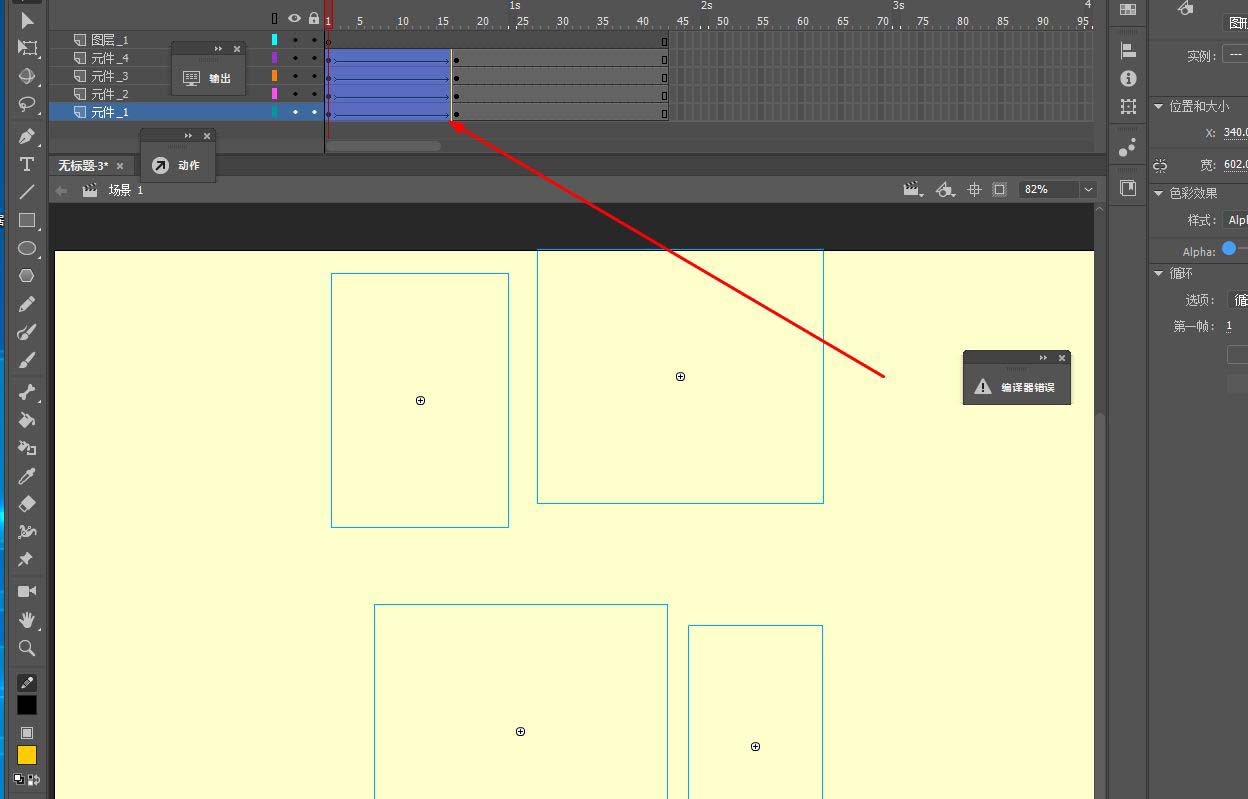
轉(zhuǎn)換完成后�����,鼠標選擇后右鍵選擇分散到圖層

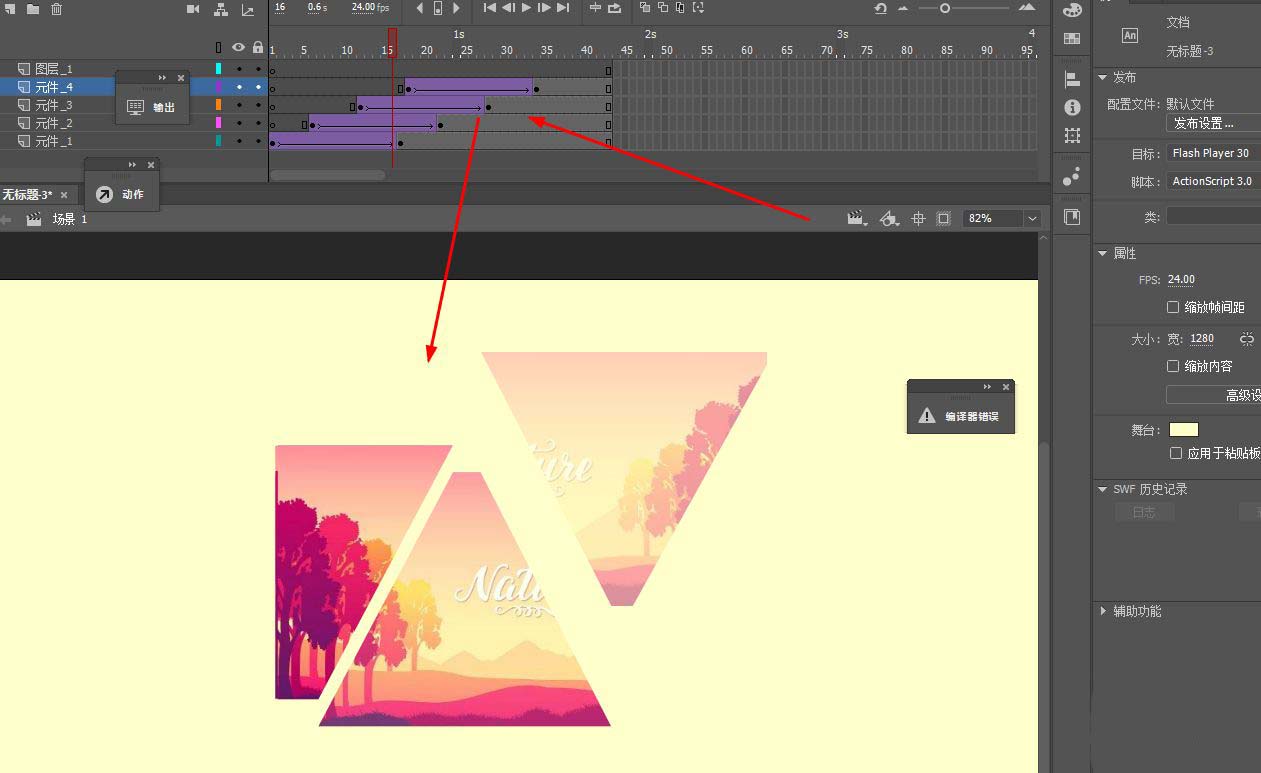
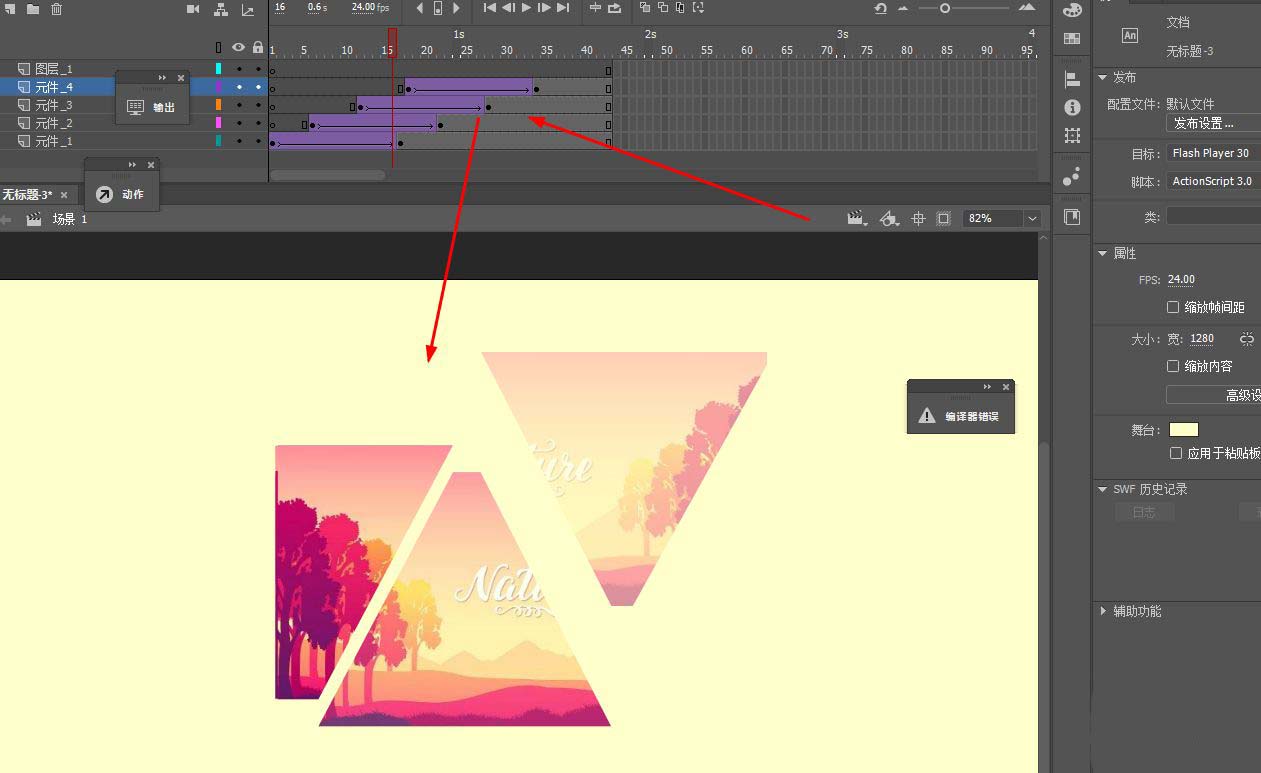
在時間軸插入關(guān)鍵幀���,制作傳統(tǒng)補間動畫�,如圖

最后調(diào)整時間軸����,讓動畫依次播放就可以了











點擊加載更多評論>>