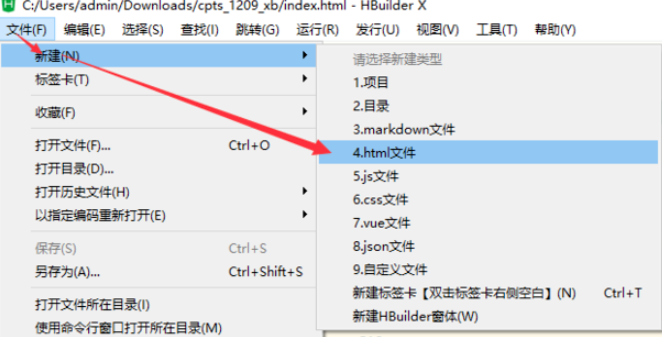
打開(kāi)HBuilderX��,點(diǎn)擊軟件頂部的【文件】選項(xiàng)����,在彈出的選擇中點(diǎn)擊【新建】��,選您要新建的文件.JS�����,HTML�,CSS等可以自行選擇���。

選擇HTML文件�����,點(diǎn)擊HTML文件選項(xiàng)�,會(huì)彈出新建HTML文件窗口�,選擇【含mui的HTML】。

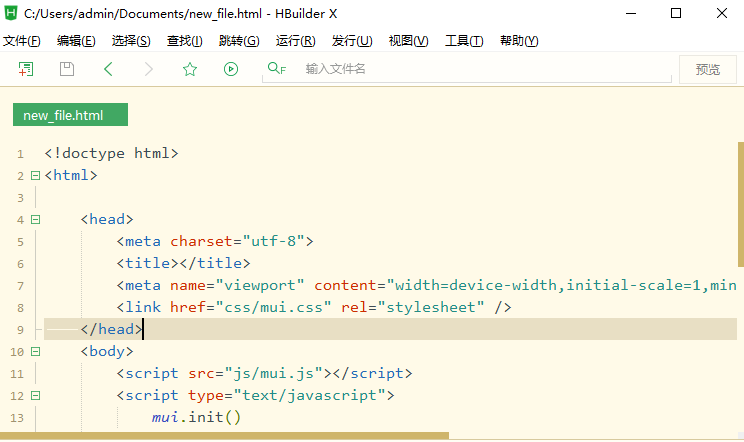
一個(gè)HBuilderX文件就創(chuàng)建好了��,輸入要完成的HTML代碼即可���。

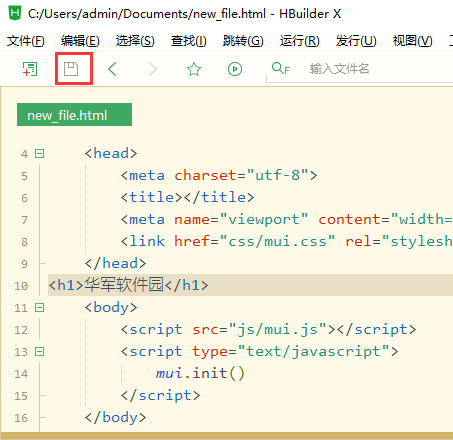
輸入完成后將文件進(jìn)行保存�,可使用Ctrl+s鍵保存文件�����,或點(diǎn)擊如圖紅框標(biāo)注出的位置也可保存文件。

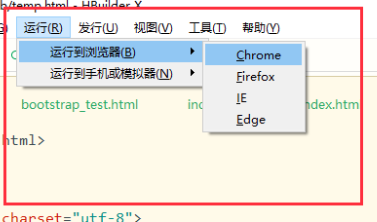
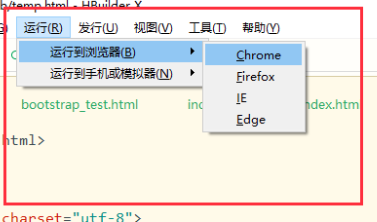
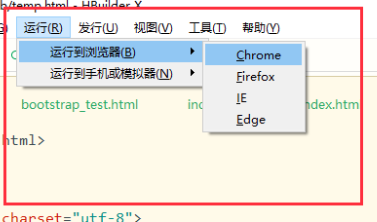
保存完成后點(diǎn)擊HBuilderX軟件菜單欄的【運(yùn)行】選項(xiàng)����,點(diǎn)擊【運(yùn)行到瀏覽器】選項(xiàng),選擇自己要運(yùn)行的瀏覽器就行�。





點(diǎn)擊加載更多評(píng)論>>